The Module Spotlight Slider is an excellent way to make your page more visually dynamic, and offer targeted opportunities for advertising on your site. The Spotlight Slider is available for the following modules:
- Events
- Artists
- Businesses
- Educators
- Venues
- Classifieds
Images need to be 1920 x 800px (or shorter) for folks on the Octave theme, and 2048 x 425 for those on the Apollo theme. It can hold unlimited images, but we recommend a limit of 5, so each spotlight holder receives adequate exposure to the site user.
To Add a New Spotlight
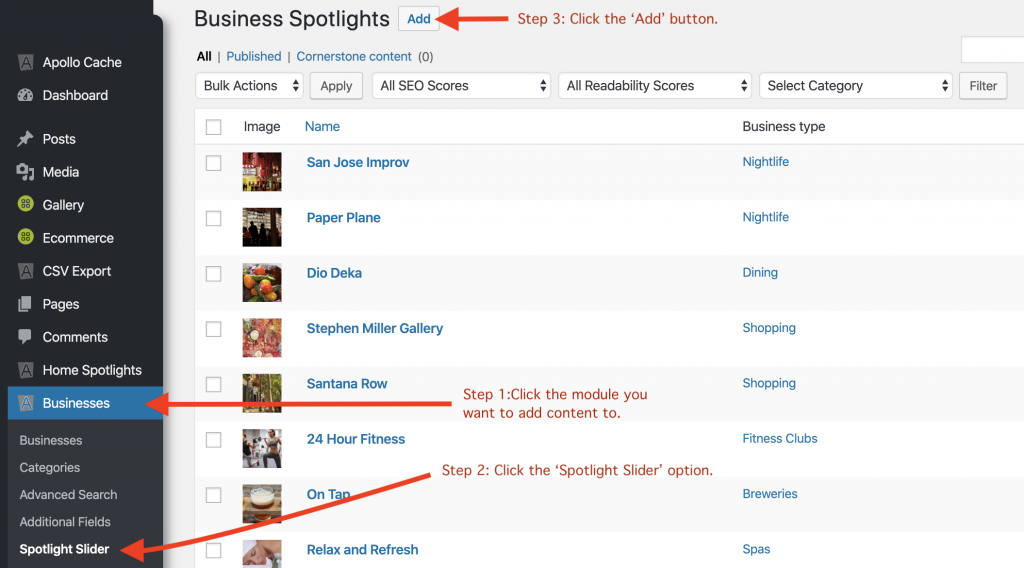
Step 1: Click on the module on the left dashboard you would like to add your spotlight to. For this example we will use the business module.
Step 2: Select ‘Spotlight Slider’ from the dropdown menu.
Step 3: Select the ‘Add’ button at the top of the page, beside the word ‘Business Spotlight’.

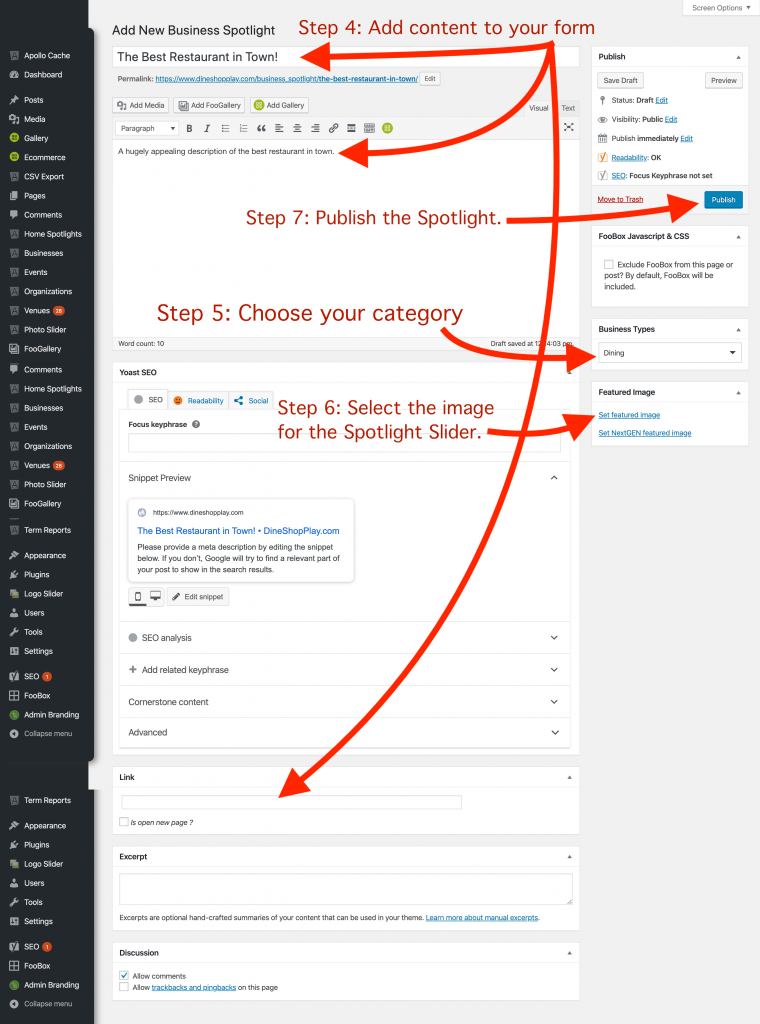
Step 4: Fill out the form. If you’re not using Yoast SEO, you can ignore that section. The excerpt at the bottom of the page is optional.
Step 5: Choose the category for the Spotlight.
Step 6: Choose the image for the Spotlight.
Octave theme: 1920 x 600px
Apollo theme: 2048 x 425px
Step 7: Publish the Spotlight.

To Edit or Delete a Spotlight
Step 1: Click on the module on the left dashboard you would like to edit or delete from. For this example we will use the business module.
Step 2: Select ‘Spotlight Slider’ from the dropdown menu.
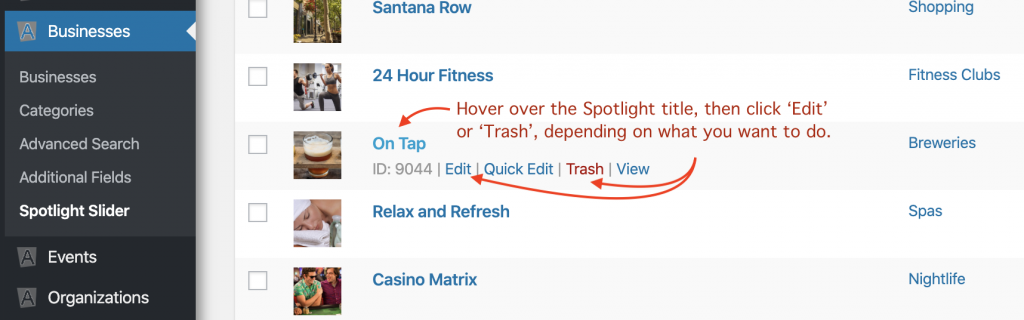
Step 3: Hover over the title of the Spotlight you would like to change, and chose ‘Edit’ or ‘Trash’ depending on what you would like to do.

If you are trying to delete, the spotlight, once you select trash, you’re finished. If you would like to retrieve your deleted Spotlight, you can click trash at the top of the page to find all your deleted content for 30 days.
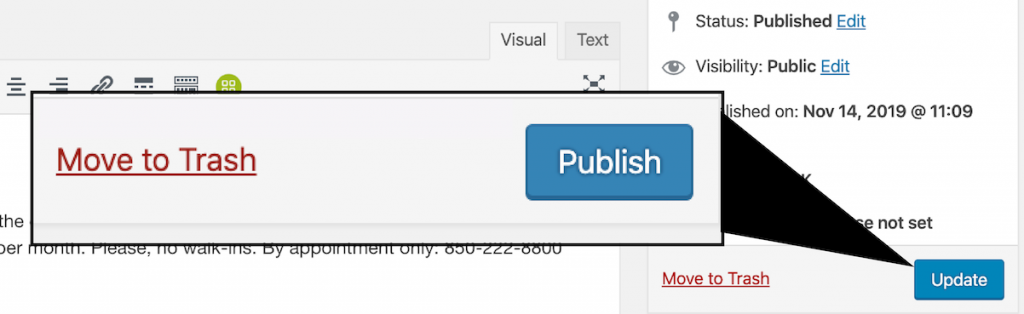
Step 4: Edit the form however you wish, then click the ‘Publish’ button, that will now say ‘Update’, on the side of the page.

Questions or suggestions? Contact: networksupport@artsopolis.com
