Parallax scrolling images are all-the-rage these days and Gutenberg has made it really easy to add this style of image to your blog posts.
On top of this, there are a number of settings that you can use to enhance the image further, including transparency and cover overlays.
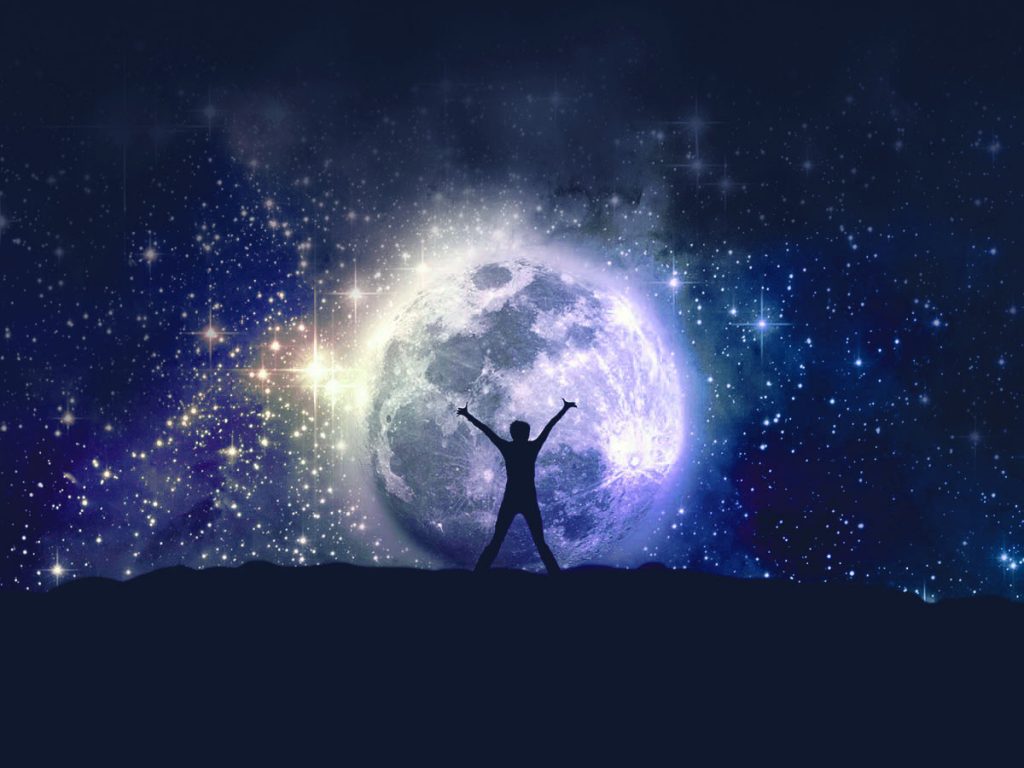
Here, we have uploaded a standard image using the Image block and set to full width.

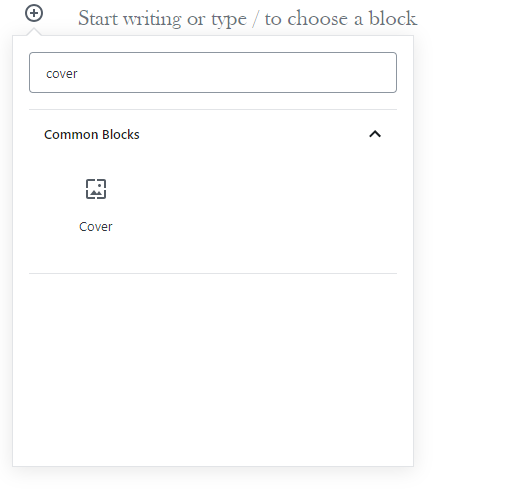
However, to create a parallax effect, you want to use the Cover block. This is designed for adding punchy images anywhere within your post.

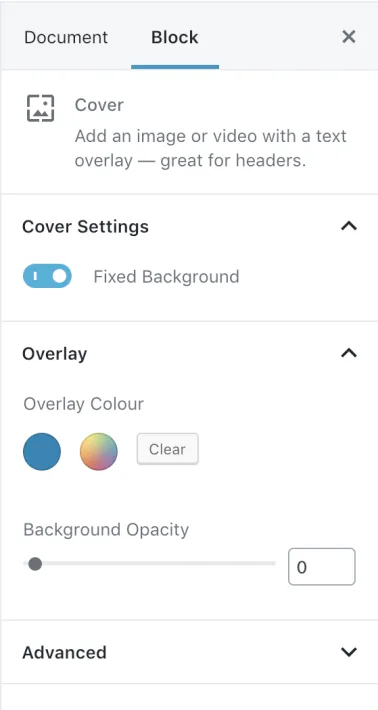
Ensuring the block is highlighted, check the block settings in the right-hand menu – you need to look for cover settings and overlay. The parallax effect is added by switching on “fixed background”. Ensure the overlay color is clear and opacity is zero.

This is the result…
Parallax effect using the Cover Block
Questions or suggestions? Contact: networksupport@artsopolis.com
