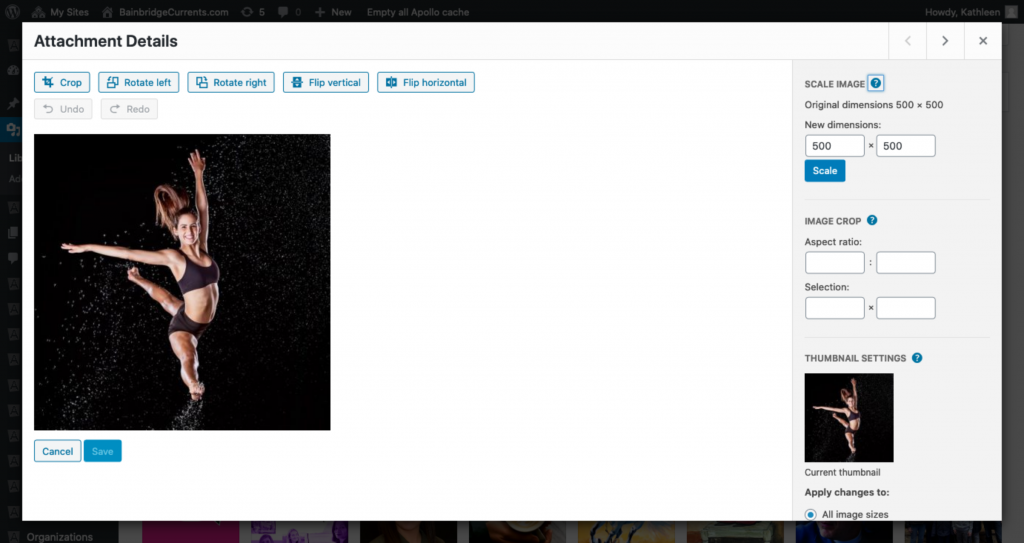
When you upload an image to your Media Library whether directly or via the Featured Image section of a submission form, you have some basic editing options available – cropping, rotating right or left, scaling image sizes, and flipping them vertically or horizontally.

Crop
This allows you to crop images by simply clicking on the image and drag the mouse to select the image area you want to crop out of the original image. Once a selection is made, the Crop option above the image is enabled. Click on it to crop the image and save your changes.
Alternately, you may choose to crop to a selection based on an aspect ratio.
Rotate
The two rotate buttons allow you to rotate an image 90 degrees in either a clock-wise and counter-clock-wise direction.
Flip
The flip buttons allow you to flip an image horizontally or vertically. A horizontal flip causes the image to flip right/left (mirror image). A vertical flip causes the image to flip upside down.
Undo / Redo
If you don’t like a change you made, then simply undo your changes or redo them to revert back.
Now let’s look at the options you have in the right column of the image edit screen.
Scale Image
You can use this option to manually scale your image keeping the original proportions. Use this option before cropping an image otherwise you may not be able to keep the image proportions.
To resize an image, enter the required dimensions (width x height in pixels) in the Scale Image metabox. You can enter either width or height to maintain the aspect ratio. If you enter one dimension, the other dimension is automatically be determined based on the aspect ratio. Click on Scale to resize to the new dimensions. Save the changes.
Note: You can only scale down an image in WordPress. You cannot make images larger by increasing the image dimensions.
Aspect ratio
If you want to keep a specific aspect ratio intact then this option allows you to set it. In the Image Crop metabox, enter the Aspect ratio, say 16 : 10. Click on the image and drag the mouse while holding on to the Shift key. The selection is made in the particular aspect ratio. Click on it to crop the image. The size of the selection in pixels is displayed in the Image Crop metabox on the right. Save the changes.
Thumbnail settings
From here you can choose whether you want to apply these changes to all image sizes, just the thumbnail, or all image sizes except thumbnail. Keep in mind that this thumbnail is the smallest image size created by WordPress for this image. It is not the same as the featured image or post thumbnail.
Finally, once you are satisfied with the changes you have made, don’t forget to click the Update button to update the media image of all the changes.
WordPress will apply your changes to the image and create a new copy of the image on your server.
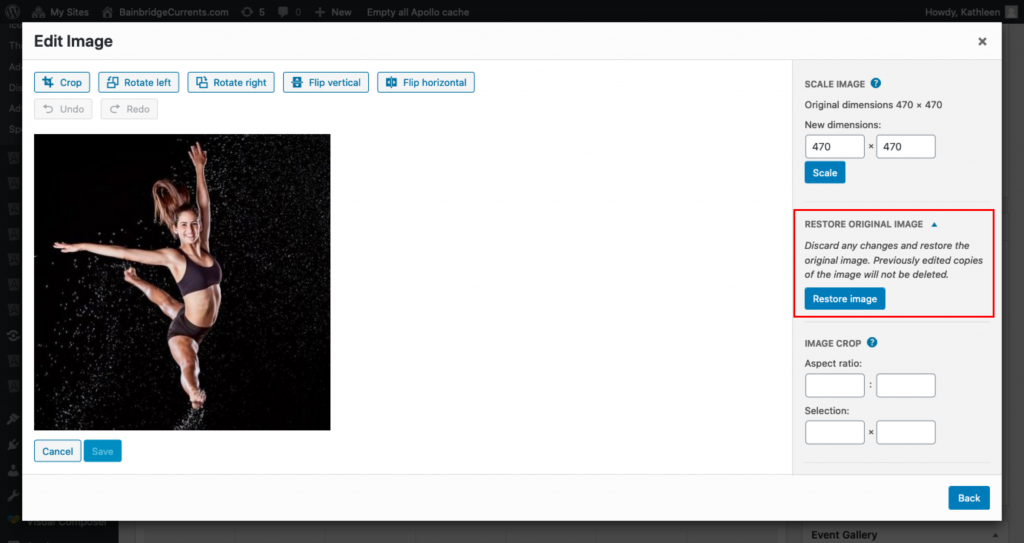
How to Restore Original Image After Editing
If you’re not happy with the edited image, then you can easily revert back to the original version. Simply edit the image again, and this time you will notice a new meta box labeled ‘Restore original image’.

Click to expand it and then click on the ‘Restore image’ button. WordPress will now restore your original image, and you will be able to edit it again or leave it as is.
Questions or suggestions? Contact: networksupport@artsopolis.com
