Whether you want to include a contact form for visitors to get in touch with you, a signup form for a newsletter, or a survey to evaluate the user experience, a form builder is a must-have for many WordPress sites. The Gravity Forms WordPress plugin is one you might have heard of, and one that we highly recommend.
Video Tutorials
Creating a new form in WordPress is easy with Gravity Forms. In this video we’ll show you how to create a simple contact form with just a few easy steps. Click here to be redirected to the video.
For additional video tutorials on Gravity Forms, click here to view more.
Create A Form
This short article gives you a quick overview of the Form Editor, which is the primary environment for creating a form with Gravity Forms.
From your dashboard, choose Forms > New Form. From here, you’ll add a title and optional description to your form.

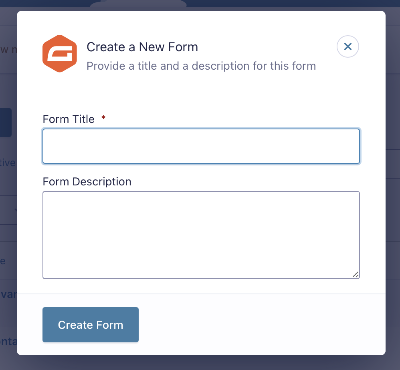
You will then be presented with a dialog box asking for the Title and Description of your new form.
You must give your form a name before you can begin, but you can change that name later if needed. The name is used so you can find your form easily later on.
Once you’ve filled out the field(s), finalize by clicking the Create Form button.
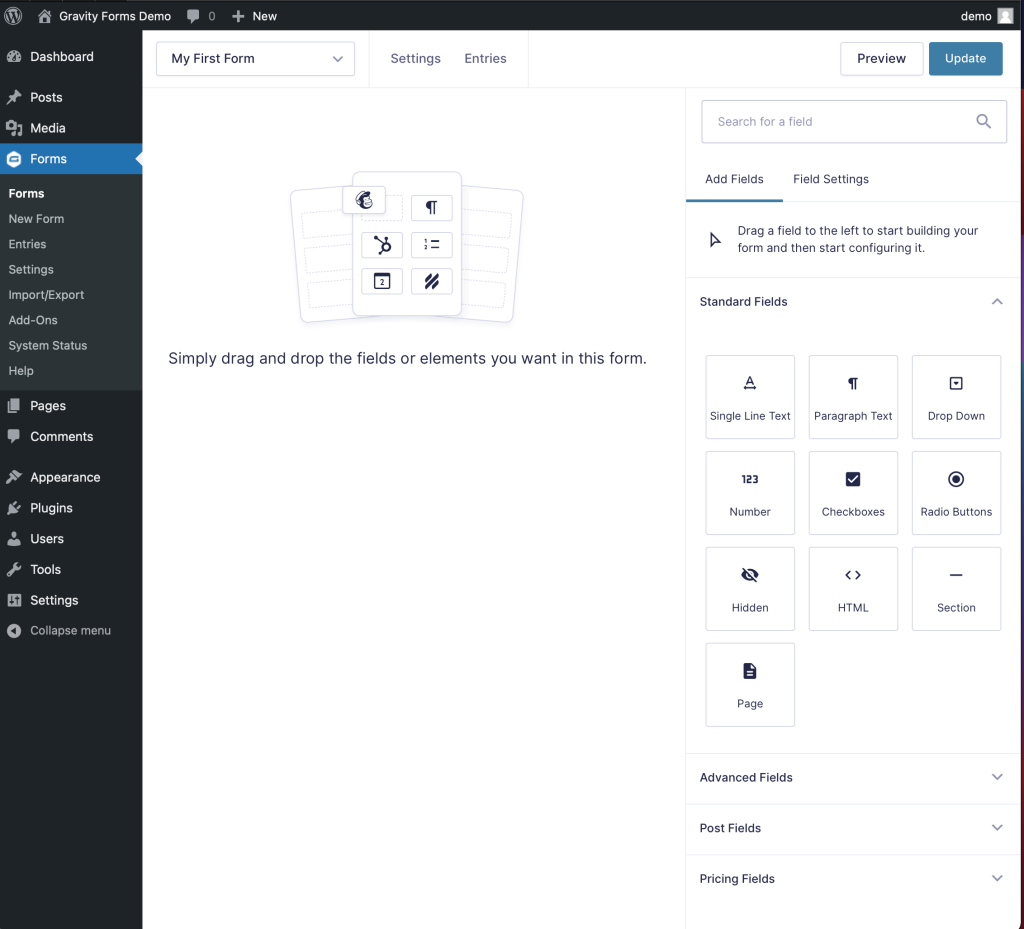
Then, you’ll enter the form editor, where you can use the drag-and-drop builder, fields, and customization tools to create the form you want.
Form Editor
The Form Editor is where most of your design and layout efforts will be spent. The editor layout is designed with a similar look and feel to the Block Editor in WordPress, so it should be pretty intuitive. But if this is your first time using a block editor, or you are transitioning from a different form editor, then click here for a quick overview of each of the areas of the form editor screen.

Adding the Form to Your Page
Creating a form is pointless if you can’t display it on your website. Here’s how to embed Gravity Forms in a WordPress page.
Embed Gravity Forms Using the WordPress Block Editor (Gutenberg)
The easiest way to embed Gravity Forms in WordPress is by using the Gravity Forms Gutenberg block. Needless to say, this method will only work for you if your website uses the block editor. If not, you’ll need to use one of the other methods outlined below.
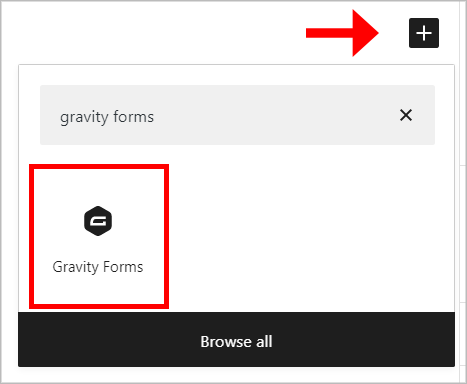
Start off by creating a new page or post by hovering over Page/Post and clicking Add New. Now click the ‘+’ icon and search for the “Gravity Forms” block.

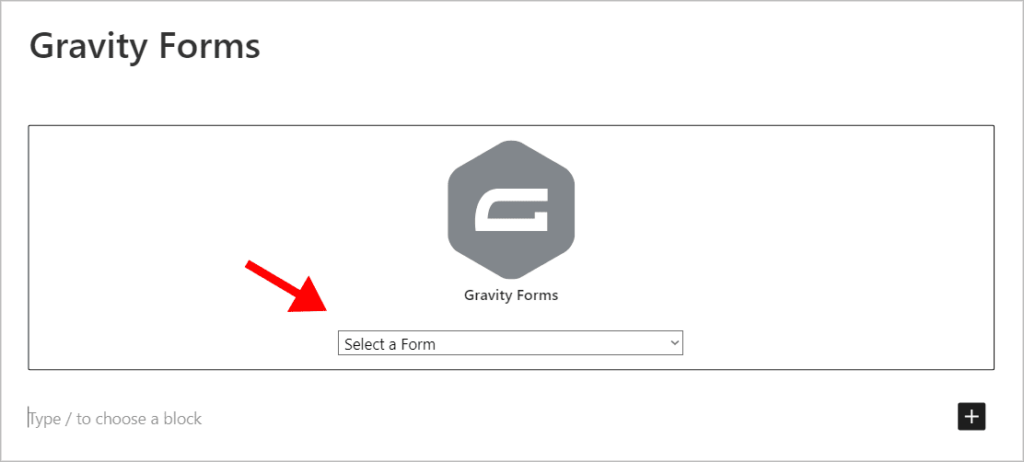
After adding the block to your page layout, you’ll need to select the form you want to embed from the dropdown menu.

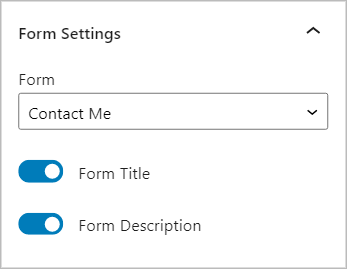
After choosing the form you want to embed, you’ll see a preview of your form load inside the editor. On the right-hand side, you’ll also see various form settings allowing you to customize the way your form is displayed on the front end by enabling or disabling the Form Title and Description.

When you’ve finished configuring the form settings, save your page/post and open it on the front end.
Embed Gravity Forms Using the WordPress Classic Editor
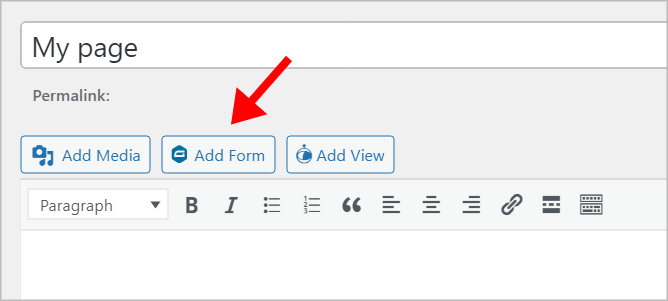
If you’re using the WordPress classic editor, you can insert the embed shortcode without having to construct it yourself. To do this, click the Add Form button above the text editor.

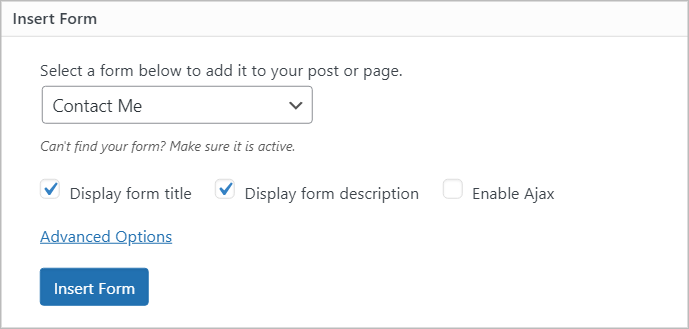
Now, select your form from the dropdown menu and configure the form settings. When you’re done, click Insert Form.

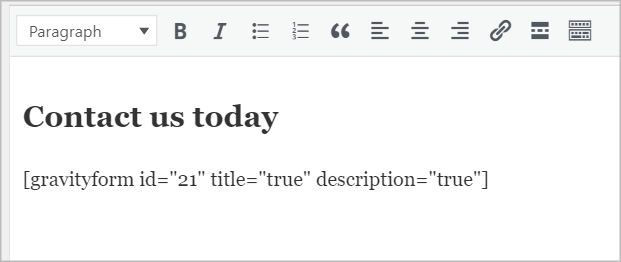
Your shortcode will now automatically be added to your page layout.

Embed Gravity Forms Using Elementor
If you want to add a Gravity Form to Elementor without installing a third-party plugin, you can do so using a shortcode.
All you need to do is copy the Gravity Forms embed shortcode for your form, and paste it into an Elementor “Shortcode” widget.
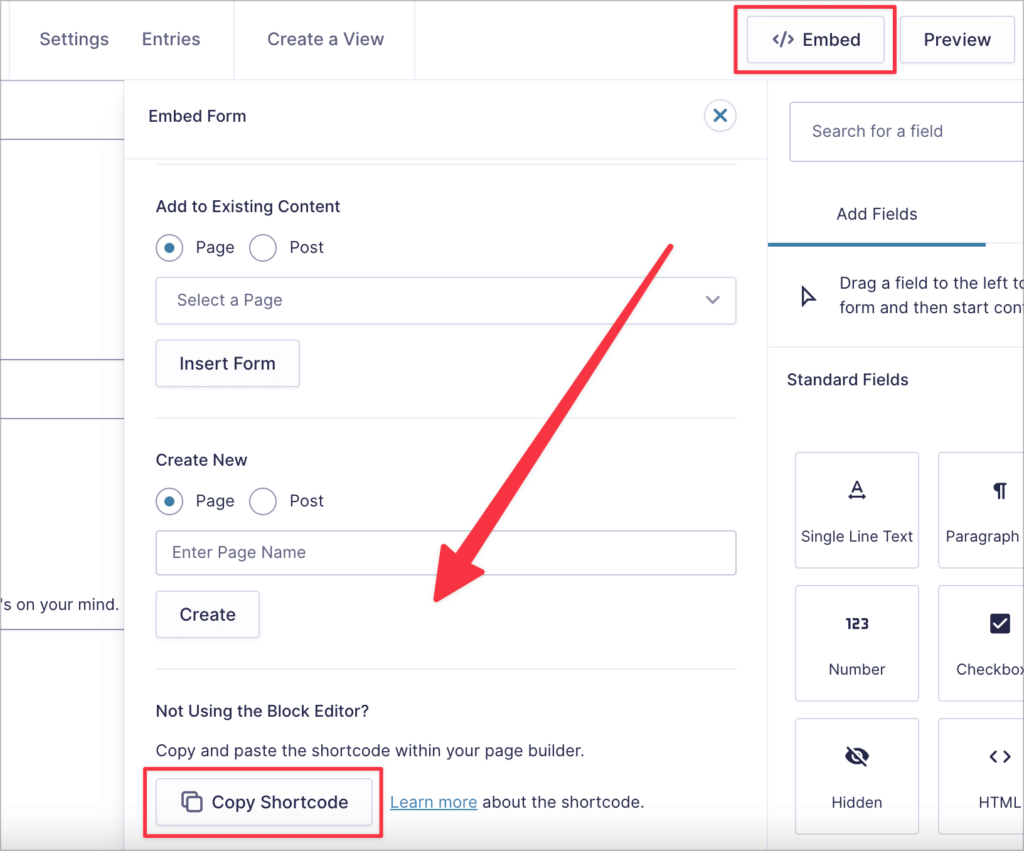
You can find your form’s shortcode by clicking the “Embed” button inside the form editor. This will open a new fly-out menu. Next, scroll down to the bottom and click “Copy Shortcode”.

The next step is to copy and paste your shortcode into an Elementor Shortcode widget.
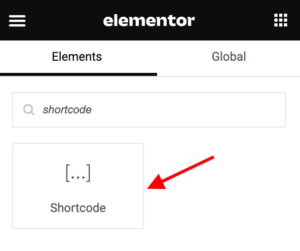
Create a new page or edit an existing page with Elementor. Next, search for “Shortcode” in the search bar at the top and drag and drop a Shortcode widget onto your page.

If you add your form to Elementor using a shortcode, you won’t be able to style it from inside the Elementor editor. Instead, custom CSS code will need to be added. Please contact us for any style customization you’d like us to add.
Source: Gravity Forms
Examples of Gravity Forms
- TallahasseeArts Contact Form – https://www.tallahasseearts.org/contact-us/
- PeakRadar Subscribe Form – https://www.peakradar.com/enewsletter-sign-up/
Questions or suggestions? Contact: networksupport@artsopolis.com
