Anchor links or jump links make navigation easier. By using these links, users can jump to their point of interest quickly and easily.
What is an anchor link?
Anchor Links (also known as jump links or table of contents links) are links that navigate users to a specific part of a page. Once you click on these links, it will automatically take you to a specific section or part of the post/page. They are also used to link an external page.
How to create anchor links in Gutenberg editor
Adding Anchor links to your page or post is super easy and straightforward. WordPress Gutenberg now includes a convenient and easy way to add anchor points when you’re using the Header Block.
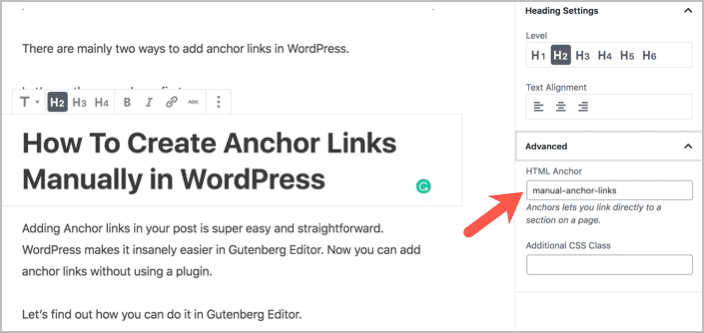
Step 1: Simply click on your header block and in the settings on the right of the page, under Advanced, type in your anchor point in the HTML Anchor field (be sure not to use any spaces):

The next step in adding page anchors to your posts is to link to them to a suitable table of contents. For this example we’re going to use a list block, and then add the link to the appropriate anchor.
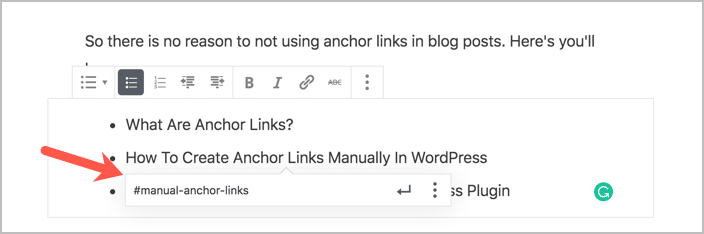
Step 2: Highlight the line item and click on the Link icon to add a new hyperlink. Type in your HTML anchor you used previously – it should be exactly the same but precede it with the # symbol.

That’s it.
Questions or suggestions? Contact: networksupport@artsopolis.com
