Adding videos to your website certainly adds value to your content and increases the likelihood that your site visitors will react to it.
In this article, we will show you how to easily embed videos in blog posts, pages, and sidebar widgets.
Uploading or ‘hosting’ a video means that you upload video files on your site like you would upload images on your site. This is the part that we are recommending against.
Embedding a video means that you upload a video on a third party site like Youtube or Vimeo. We strongly recommend folks to embed videos whenever they can.
Embedding a YouTube or Vimeo Video in Classic Editor
If you are still using the old classic editor, you can embed the videos easily.
Simply copy the URL or embed iframe code from a video hosting service like YouTube or Vimeo, and paste it in the Text editor. If you are using the Visual editor, then you will see a preview of the video.

Embedding a YouTube Video in Gutenberg
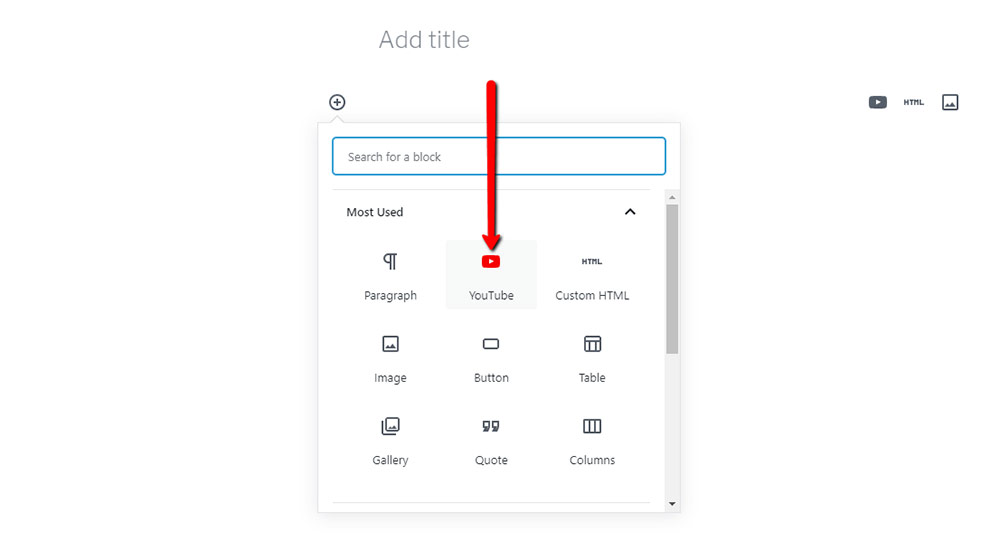
Gutenberg editor comes with embed blocks that allow you to insert content from other sources, including videos. There is also a specific block for YouTube videos, which you can find in your Gutenberg block list.

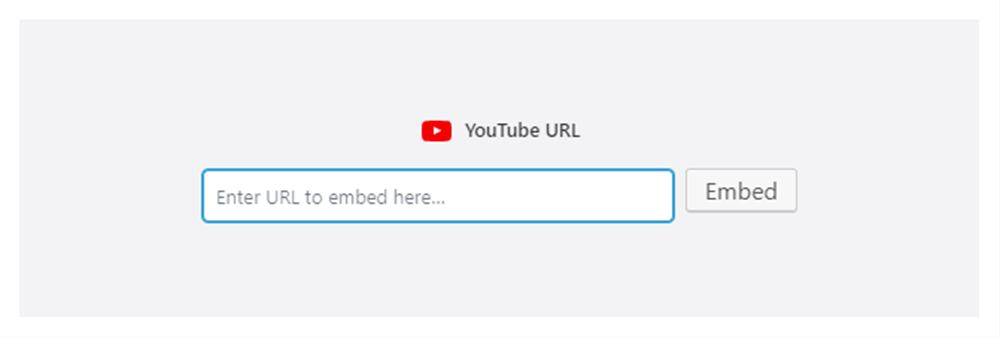
NOTE: YouTube block only allows you to insert the URL of the video.

Enter your YouTube URL and click Embed.
After that, you should see your content displayed in that block. Change the alignment of the YouTube video: Gutenberg allows making it full width as well as small sized.
After you are done with editing, click publish or update button it so that WordPress applies the changes. Now users can watch a YouTube video on your website.
If you want to insert an <iframe> element and some other attributes, you will have to use the Text block.

Embedding a YouTube Video in Elementor
Elementor offers you two different ways to add a video. One way is to use the Text Editor Block, and the other is to use the Video Block, which is specifically made for this purpose and therefore is more appropriate for YouTube videos, but both ways enable you to embed videos to your page.

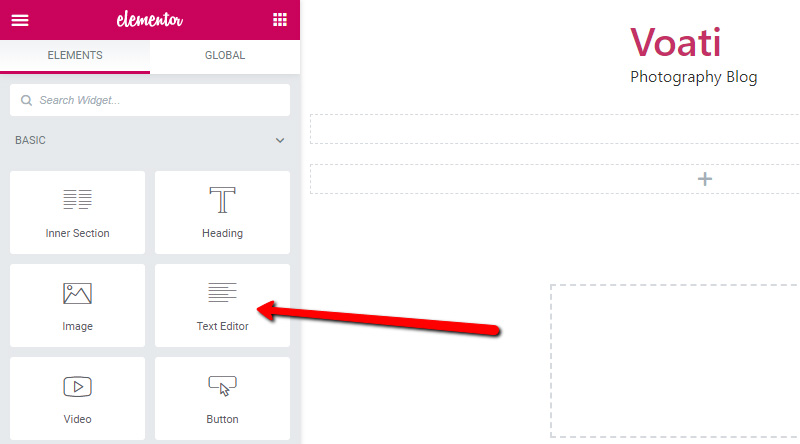
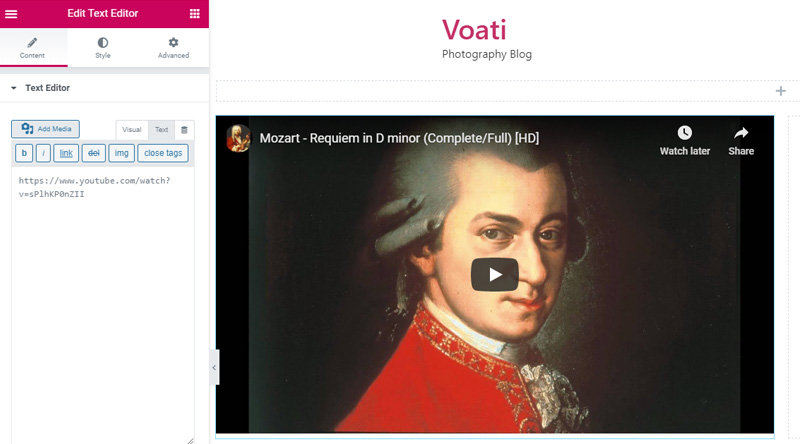
After you click on Edit with Elementor, choose the Text Editor block then drag and drop it in the content area. Then go to the video that you want to add and copy the full URL in your browser’s location bar, and you are pretty much done.
Another way to add video with Text Editor is to select the embed option and click Copy button, and you have successfully copied the URL of the video. Basically, you add video using the Elementor Text Editor in the same way like you add video with the Classic Editor.

If you choose to go with the Video block which allows you to also add videos from Vimeo, dailymotion or even self-hosted videos, you’ll find a few more convenient options for playing the video too.

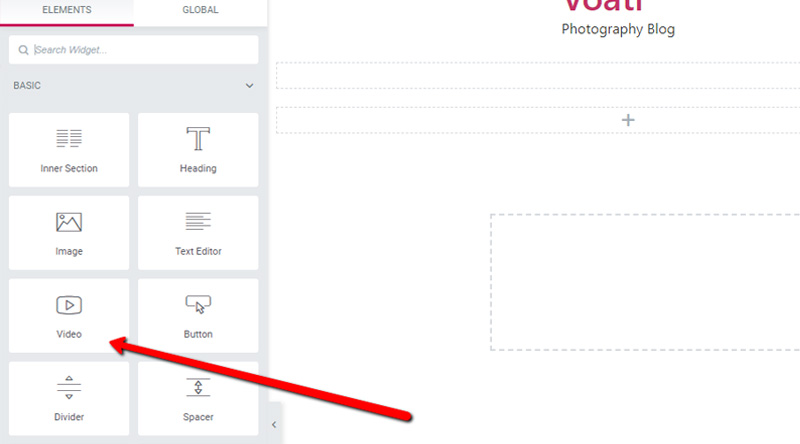
You start by choosing the Edit with Elementor option, and then you select the Video block and drag and drop it to the content area. In the menu on the left you will see two tabs, choose the content tab.

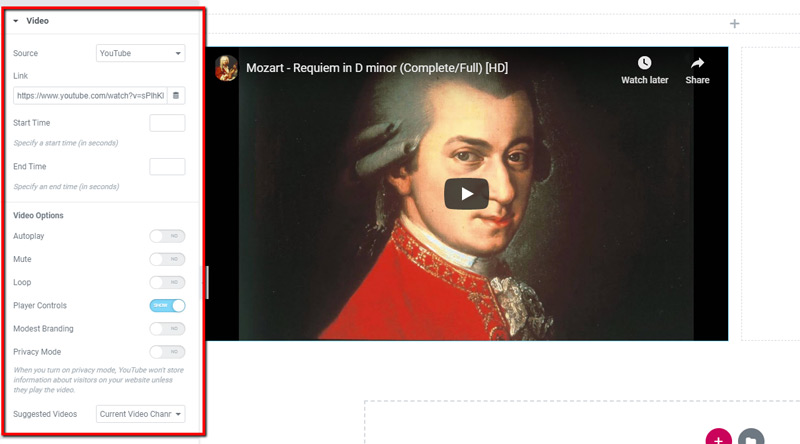
Now, you will see several options, first you choose source of the video, in this case let’s go with YouTube.
Then go to the page with the video you want to embed and copy the video URL in the Link area. You will immediately be able to see if you chose the right video.
Basically this is it, you have now added the video and you can continue to set more advanced options.
The Autoplay option is at your disposal, if you choose it, your video will start playing automatically the moment your page is loaded.
The Play Control option that follows refers to whether or not you want the control (Play and Pause) buttons to be visible on your video. If not, select Hide in this field.
Another cool feature is the Image Overlay, which is great if you want to maximally personalize the look of your video and avoid the default image that shows up in the beginning. Just click the Image Overlay option, then choose the Show option, then select an image from your Media Library and the selected image will appear on top of your video.
Embed Videos in Sidebar Widgets
Just like a page or post, you can also embed videos to your right column.
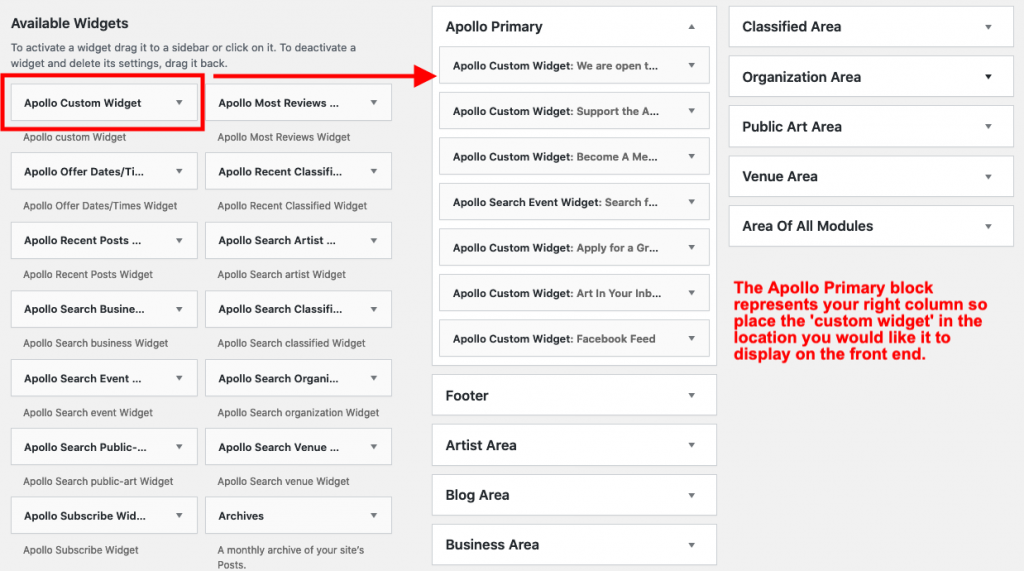
Simply go to Appearance » Widgets page and click & drag the ‘Apollo Custom Widget’ to to the right to the Apollo Primary block.

Inside the widget settings, you need to paste the video URL in the content area. WordPress will automatically fetch the embed code and display the video preview.
Questions or suggestions? Contact: networksupport@artsopolis.com
