When adding content to Pages, or editing Orgs, Venues, Events, etc., you have the option of using the Visual or Text mode of the editor. The visual mode lets you see your description as is, while the Text mode shows you the code and replaces the WYSIWYG editor buttons with quicktags.
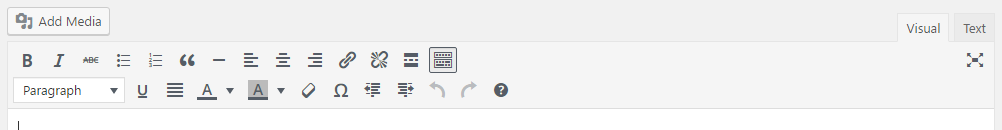
Visual Mode
The Visual mode lets you see your post as is and format using the WYSIWYG toolbar.

Functions include:
- Bold – Turns selected text into bold text.
- Italics – Turns selected text into italicized text.
- Strikethrough – Turns selected text into
strikethrough text. - Bulleted list – Turns the selected text into an bulleted list.
- Numbered list – Turns the selected text into a numbered list.
- Blockquote – Blockquote is a block-level element that can be used to set-off quotations or to cite material.
- Horizontal line – Adds a horizontal rule.
- Align left – Moves all selected text to the left.
- Align center – Centers all selected text.
- Align right – Moves all selected text to the right.
- Add/edit link – To create a hyperlink, select the text or image for the link, then click on the Add/Edit Link icon and paste the target URL. For links external to the site, click the “gear” icon to open the link options and check the “Open link in a new tab” checkbox. Click the Add Link button to insert the hyperlink just created. Click Cancel to close the window and return to the editor.
- Remove link – Select the hyperlink and click on the Remove Link icon to remove a hyperlink.
- Insert read more tag – For blogging only. Allows you truncate your blog posts so you can display a post excerpt on your main pages.
- Toolbar toggle – Enables the second row of editing icons.
- Underline – Turns selected text into underlined text. Please note that underlined text usually means that a word or phrase is a link to another web page. In this case however, the underline formatting does not create a link (to create a link, see the Insert/Edit Link icon).
- Justify – Justifies text making it flush on both the left and right sides.
- Font color – This icon sets the color of any selected text. To start typing new text with a specific font color, click on the cursor at the location where new text is to be inserted, select a color from the drop-down list, then begin typing.
- Background color – This icon sets the background color of any selected text.
- Clear formatting – To remove all formatting for a selection, highlight the text to be updated and click on the Clear Formatting icon. This returns the selected text back to the default settings.
- Special character – To insert a special character such as an copyright symbol, registered trademark, or other symbol, click the Insert Special Character icon. The Special Character modal provides a selection of 200 special characters from which to choose. Hover or use the left and right keyboard arrows to navigate the selection. Clicking a character will add it to the page and close the modal.
- Decrease indent – To decrease the indent of a paragraph, click on the Decrease Indent icon. Each consecutive click will move text further to the left.
- Increase indent – To increase the indent of a paragraph, click on the Increase Indent icon. Each consecutive click will move text further to the right.
- Undo – Click on the Undo icon to undo the last changes made in this session one-by-one.
- Redo – Click on the Redo icon to redo changes that were just undone and should be restored.
- Keyboard shortcuts
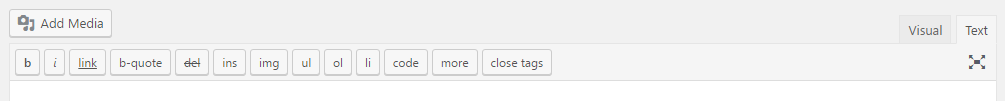
Text Mode
The Text mode shows you the code and replaces the WYSIWYG editor buttons with quicktags.

These quicktags are explained as follows.
- b – <strong></strong> HTML tag for strong emphasis of text (i.e. bold).
- i – <em></em> HTML tag for emphasis of text (i.e. italicize).
- link – <a href=”http://example.com”></a> HTML tag to create a hyperlink.
- b-quote – <blockquote></blockquote> HTML tag to distinguish quoted or cited text.
- del – <del></del> HTML tag to label text considered deleted from a post. Most browsers display as
striked through text. - ins – <ins></ins> HTML tag to label text considered inserted into a post. Most browsers display as underlined text.
- ul – <ul></ul> HTML tag will insert an unordered list, or wrap the selected text in same. An unordered list will typically be a bulleted list of items.
- ol – <ol></ol> HTML tag will insert a numbered list, or wrap the selected text in same. Each item in an ordered list is typically numbered.
- li – <li></li> HTML tag will insert or make the selected text a list item. Used in conjunction with the ul or ol tag.
- code – <code></code> HTML tag for preformatted styling of text. Generally sets text in a monospaced font, such as Courier.
- more – <!–more–> WordPress tag that breaks a post into “teaser” and content sections. Type a few paragraphs, insert this tag, then compose the rest of your post. On your blog’s home page you’ll see only those first paragraphs with a hyperlink ((more…)), which when followed displays the rest of the post’s content.
- close tags – Closes any open HTML tags left open–but pay attention to the closing tags. WordPress is not a mind reader (!), so make sure the tags enclose what you want, and in the proper way.
Questions or suggestions? Contact: networksupport@artsopolis.com
