In the Artsopolis system there are currently two general types of homepage sliders: 1) the standard calendar slider that displays only events pulled directly from calendar database or 2) the alternate or “hero” slider that allows for displaying any type of content, not just events.
Within the alternate spotlight tool there are two types of homepage “hero” spotlight sliders:
- Alternate Spotlight (large) – this spans the full width of your browser window and requires an image size of 1920 pixels wide, and most Network sites are set to a height of 800px, but this can vary based on preference. This slider is present on sites using the Octave theme. This option is also available on the Apollo theme but the image size needs to be 2048 pixels wide and 850 pixels in height.
- Small Alternate Spotlight – spans the width of the body of the site and requires an image size of 1024 x 425 pixels. This slider is available on the Apollo theme.
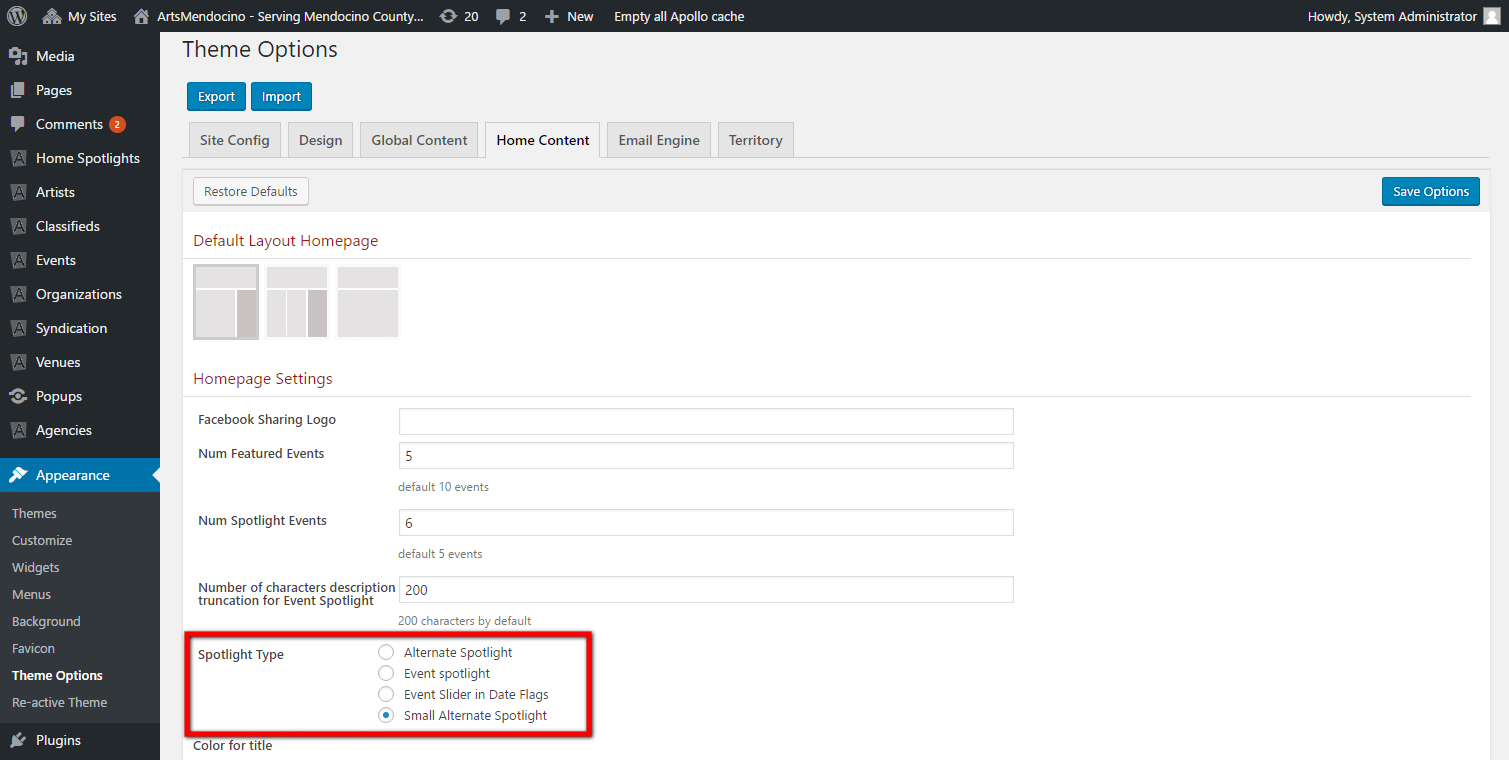
The type of spotlight slider you have on your homepage is determined by your selection in Theme Options on the Home Content tab.

Creating a Homepage Hero Spotlight Image
To upload an image to your Homepage Hero Spotlight Slider, please follow the instructions below:
Step 1: Add a new image spotlight
Click on the Home Spotlights link located under the ‘More’ tab at the top of your Artsopolis Hub dashboard.
To add a new spotlight, click the Add button at the top.
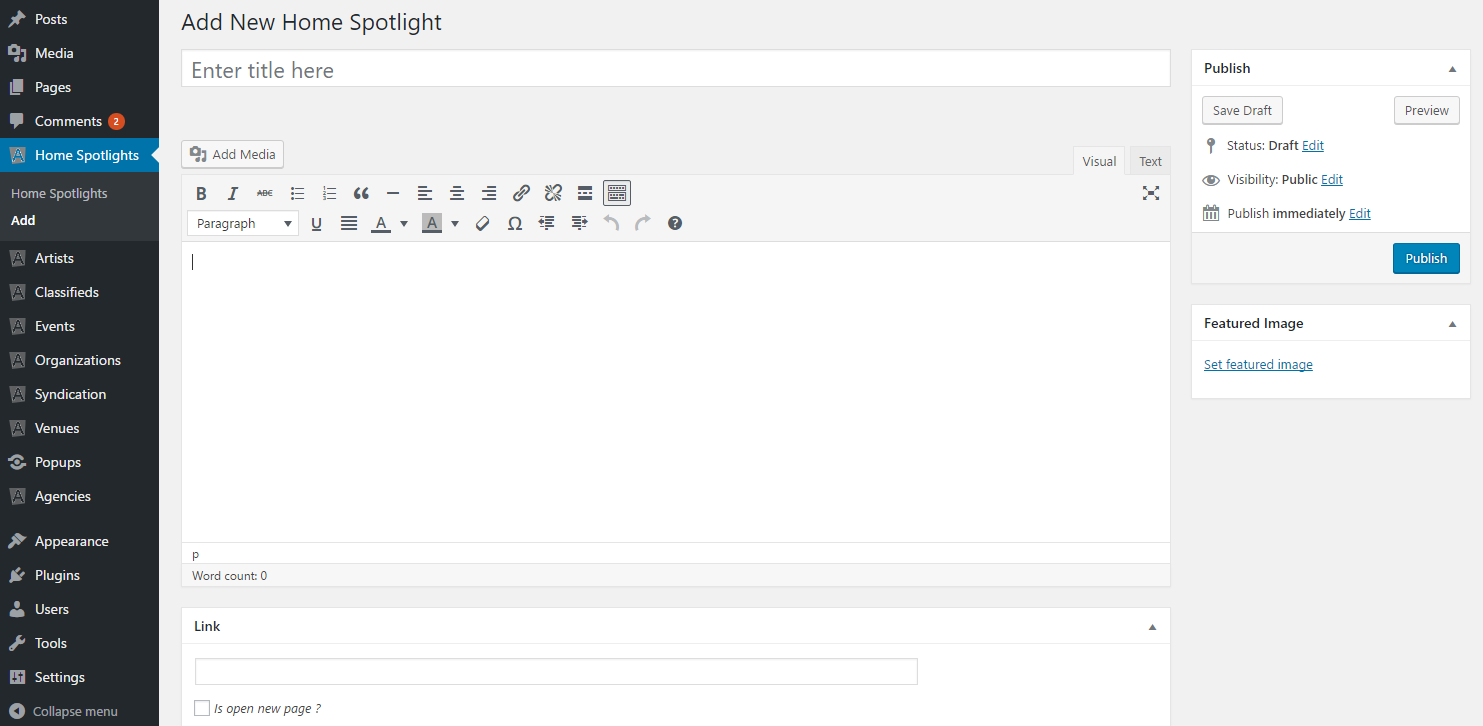
Step 2: Fill out form
Type the name or title of the spotlight.

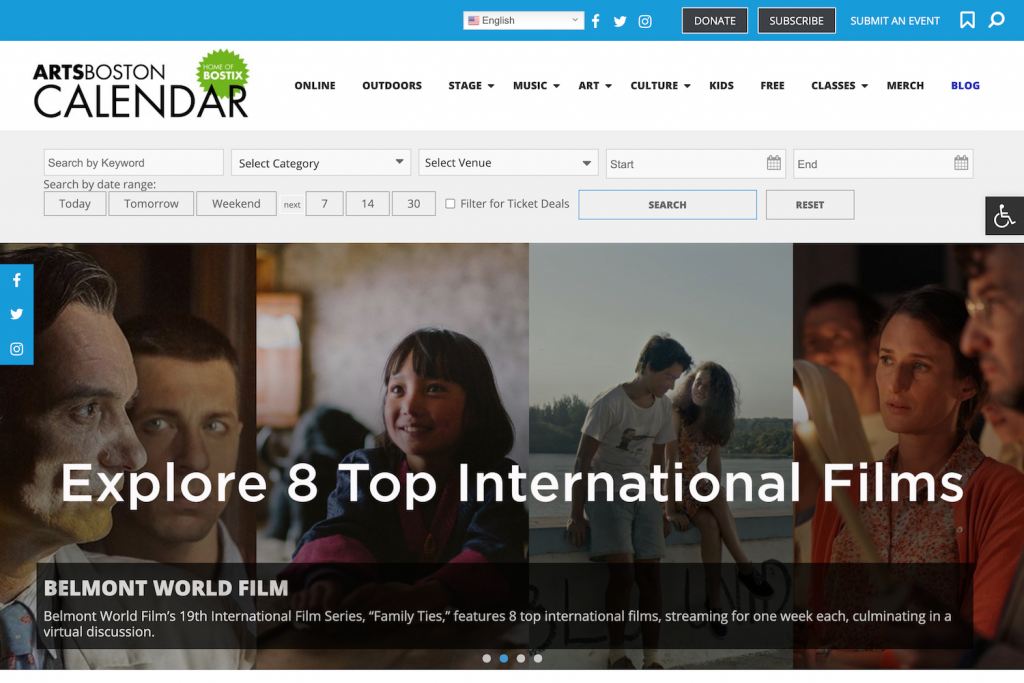
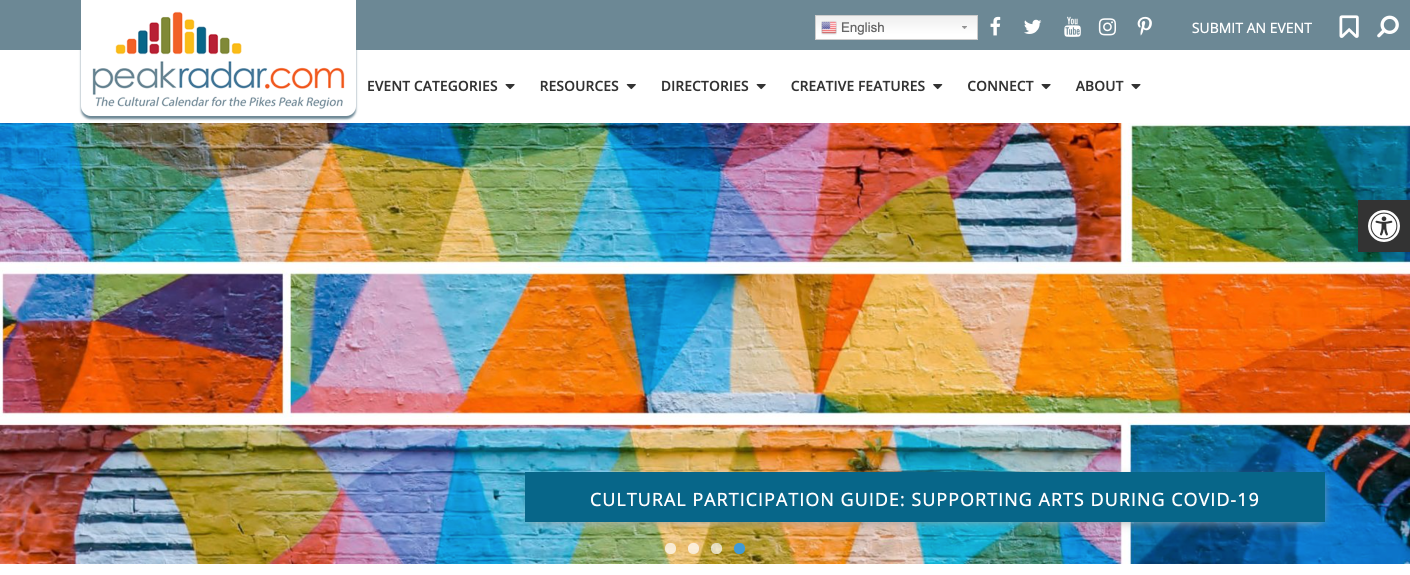
If you want the spotlight to include a title and brief description overlay like the example below, add your copy to the Description field. This action triggers the overlay.

If you do not want the overlay to appear, leave the description field blank.
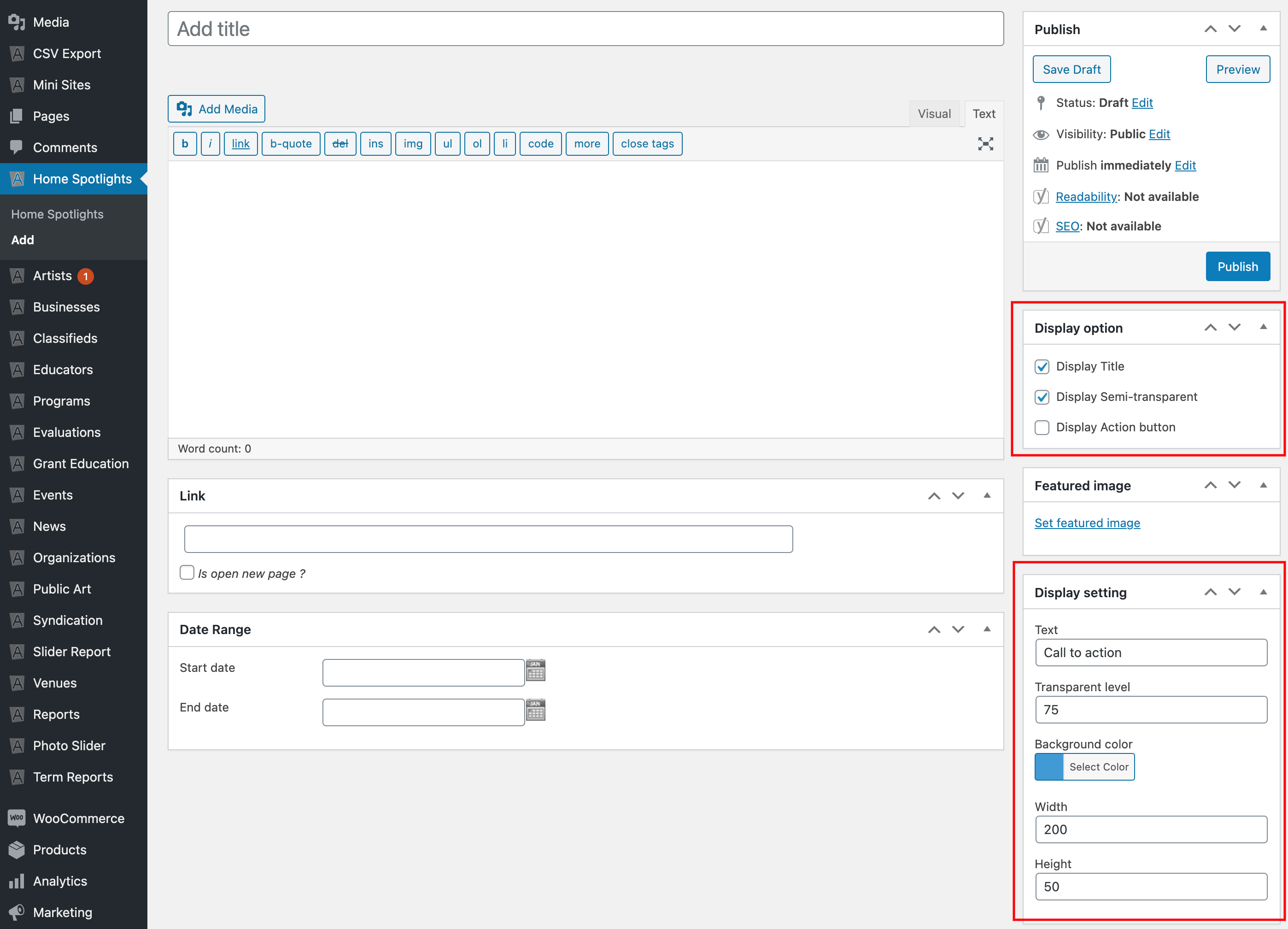
OCTAVE THEME SITES – If your site is on the Octave Theme, the Spotlight form looks a little different with the addition of display options and display settings:

If you want the spotlight to include a ‘call to action’ button like the example below, check the ‘Display Action Button’ check box in the Display Option block and fill out the fields in the ‘Display Setting’ block. You can adjust the width and height of the button, the transparency, and color. This action triggers the button overlay.

Link (Available in both themes) – If you want your spotlight to link to a specific page or website, add the URL to the Link field. If you want the link to open a new browser window or tab, select the Open New Page check box.
Date Range (Available in both themes) – You can set a start date and end date for your spotlights. If you want the spotlight to display immediately but come down at a later date, there is no need to enter a start date but you will need to add an end date.
Step 3. Add Slider Image
From the right sidebar, click on the Set Featured Image link to upload a spotlight image. This will open up the Media Library. Choose an image or upload one.
Scroll back to the top and click the Publish button.
OR complete Step 3a. Add a video
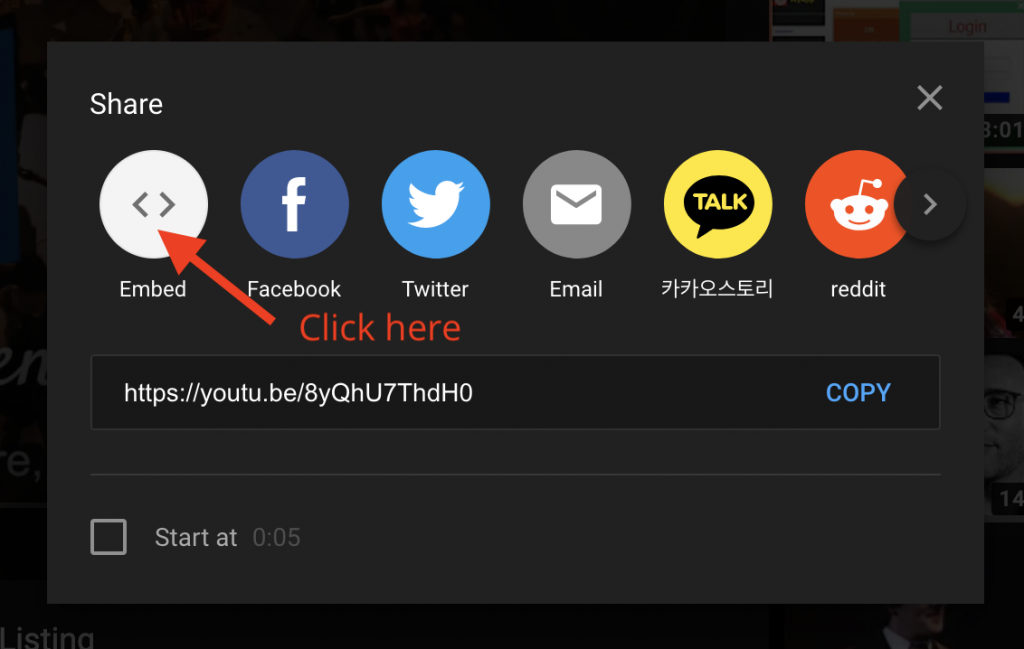
Find the share button below your video. Then select the embed code button.

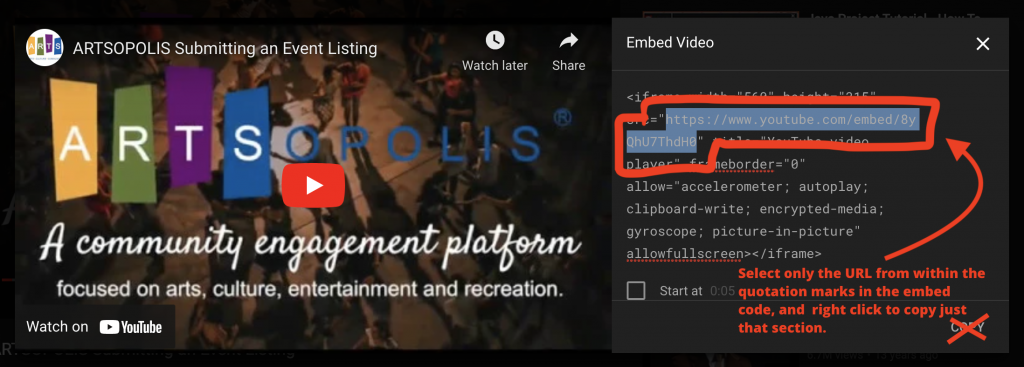
Select ONLY the URL portion of the embed code. Right click to copy just that section of the code. Do not use the copy button, as it will copy the full code.

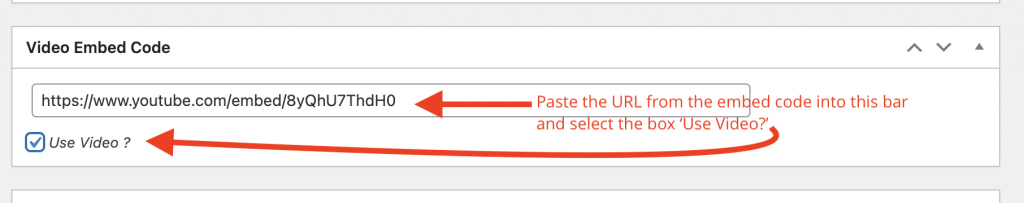
Paste the URL from the embed code into the Video Embed Code section on your Spotlight form. Check the box ‘Use Video’. Scroll up and click the ‘Publish’ or ‘Update’ blue button to save your work.

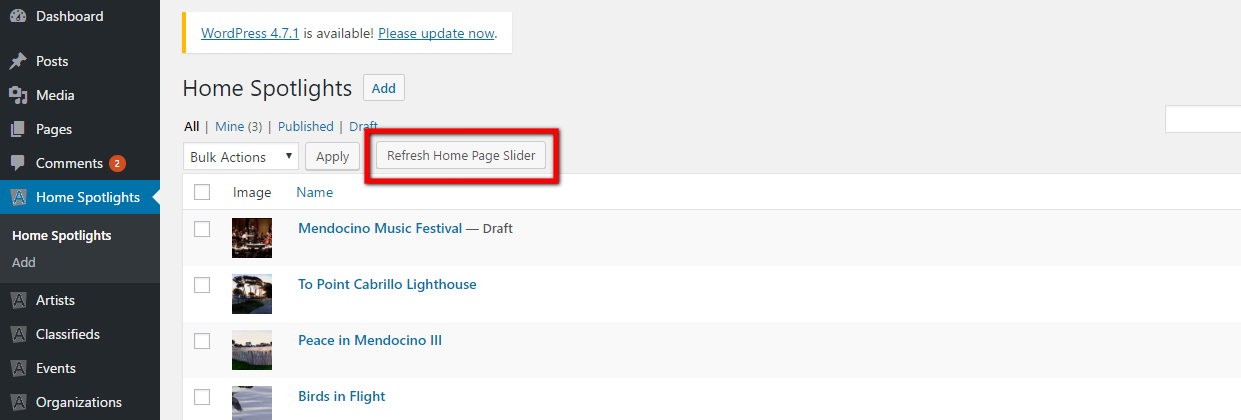
Step 4. Refresh Homepage Sliders
Some Apollo sites will need to go back to the Home Spotlights page and click on the Refresh Homepage Slider button to clear the cache and set the new Spotlight in rotation.
If the Refresh Homepage Slider button is not present on your Home Spotlight listing page, you are good to go!

Setting the Spotlight Rotation Order
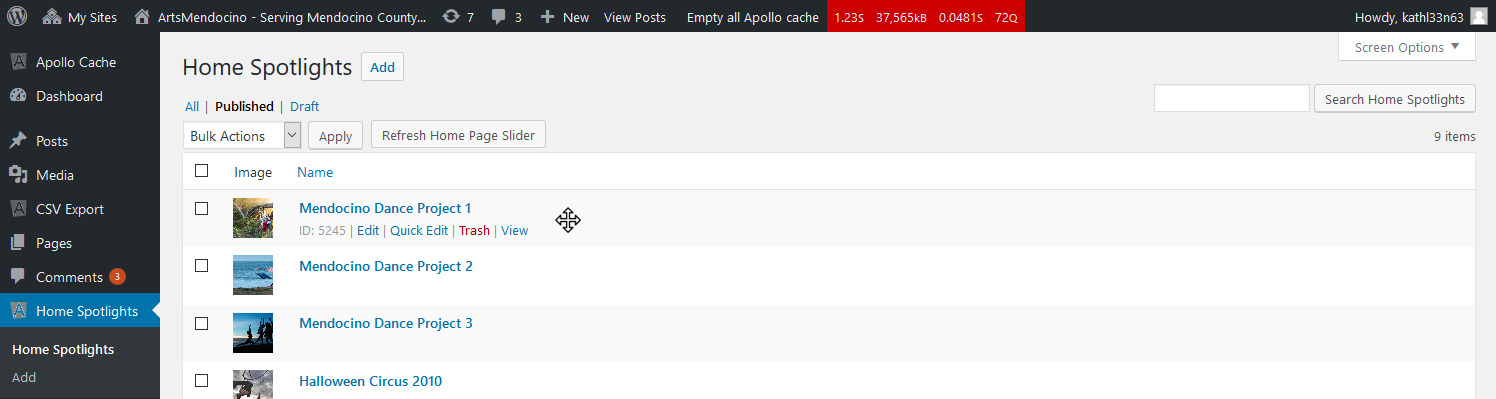
There are two ways to set the rotation order for your homepage sliders. You can either use the Drag-and-Drop functionality or the Quick Edit link.
To re-order your spotlight sliders using drag-and-drop, simply hover over the spotlight listing, press and hold down the button on your mouse to ‘grab’ the listing. Drag it to the desired position, up or down, then ‘drop’ the listing by releasing the button on your mouse.

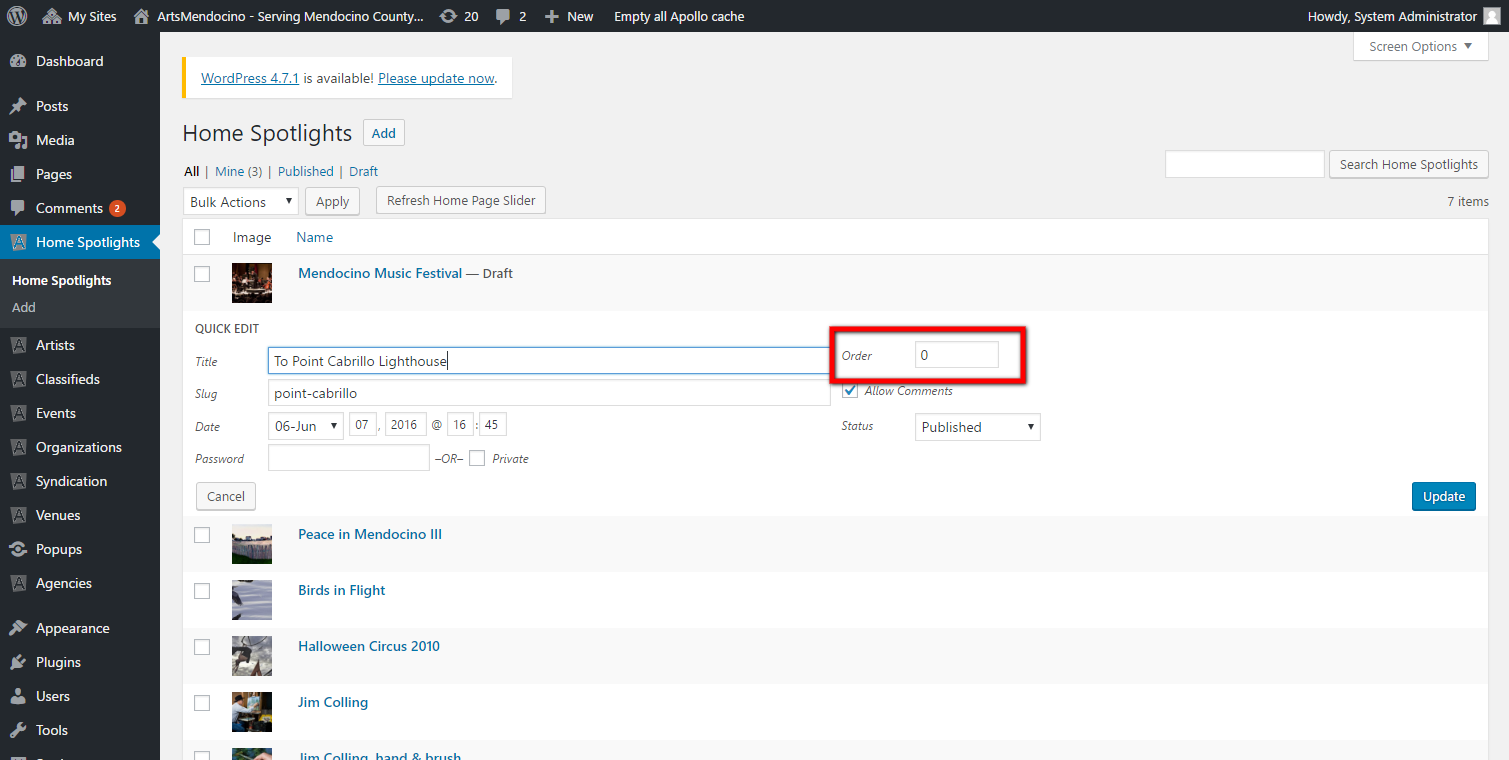
To set the rotation order of your homepage spotlights, simply hover over the Name of your spotlight and click on the Quick Edit link. This will release the Quick Edit menu. Just type in the rotation number in the Order field and click the blue Update button.

Questions or suggestions? Contact: networksupport@artsopolis.com
