Pages are generally for non-chronological, hierarchical content: pages like “About” or “Contact” would be common examples. Pages are often used to present timeless information about your organization or your site — information that is always relevant. You can use Pages to organize and manage the structure of your website content. In addition to the common “About” and “Contact” pages, other examples include “Privacy Policy”, “Terms of Service”, or “Accessibility Statement”.
Creating a Page
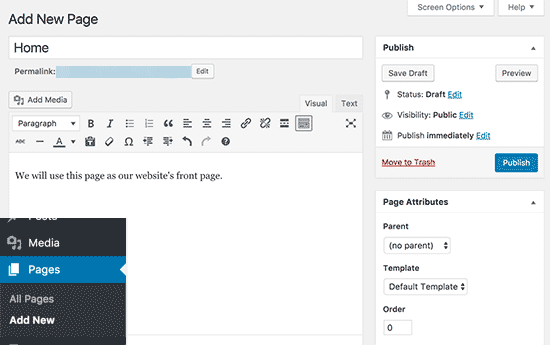
To create a new Page, log in to your Admin Dashboard and head over to Pages » Add New page. This will bring you to the page editor screen, which looks like this:

First you need to provide a title for your page, let’s call this page ‘Home’.
After that you can add content in the text editor below. You can add text, links, images, embed videos, audio, etc.
After adding content to your page, you can click on the publish button to make it live on your website.
You can repeat the process by adding more pages for different sections of your website. For example, an about page, contact us, and a site map.
Creating a Subpage
Just as you can have subcategories within your Categories, you can also have subpages within your Pages, creating a hierarchy of pages.
The structure of the pages on the site would then look like this.
- About Us
- Overview
- Staff
- Board of Directors
- Partners & Sponsors
In the above example, the Permalink for the Overview page would be:
http://yourdomain.com/about/overview/
To create a subpage, log into your Admin Dashboard, and:
- Go to Pages » Add New screen.
- In the right menu, click the “Page Parent” drop-down menu. The drop-down menu contains a list of all the Pages already created for your site.
- Select the appropriate parent Page from the drop-down menu to make the current Page a child Page.
- Add content to the subpage.
- Click Publish when ready.
When your Pages are listed, the Child Page will be nested under the Parent Page. The permalinks of your Pages will also reflect this Page hierarchy.
Questions or suggestions? Contact: networksupport@artsopolis.com
