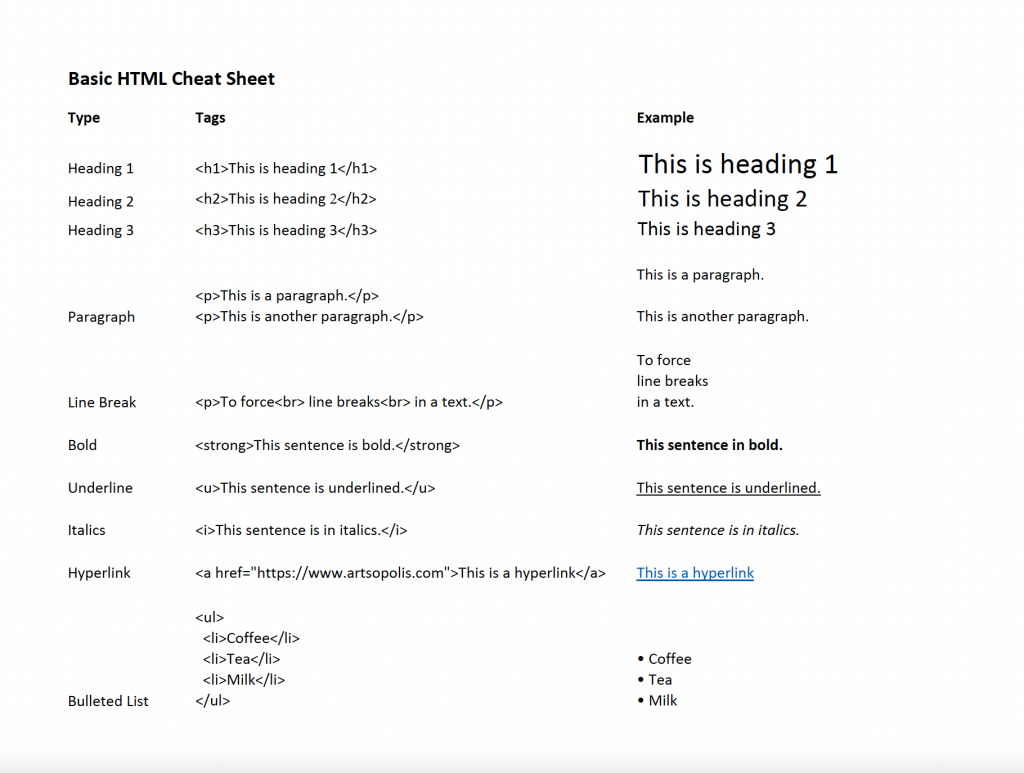
If you find yourself creating forms are are in need of some help to format the text to look the way you want, you’ll find this HTML formatting cheat sheet helpful. The trick with code is to think of it like wrapping your text in a blanket. The first tag goes at the beginning of the sentence or paragraph you are editing, the text you want to show up is tucked inside, and then the sentence is ‘closed’ by a second tag at the end of the sentence or paragraph. Have a look at the examples below, or download the sheet.

Questions or suggestions? Contact: networksupport@artsopolis.com
